Table of Contents
Introduction
The process of learning CSS can be not only educational but also fun and engaging. Diving into the world of web design can be an exciting experience, especially when we can incorporate playful elements. Instead of approaching CSS in a conventional way, we'll tell you a bit about platforms that have transformed web development education into a fun and challenging experience.
CSS
Cascading Style Sheets o Cascading Style Sheets. CSS is a styling language used to describe the visual presentation of a document written in HTML(Hypertext Markup Language o Hypertext Markup Languagestandard used for web page creation and design) or XML( Extensible Markup Language o Extensible Markup Languageis a text formatting standard designed to store and transport data in a human-readable and machine-readable form.) Its main function is to define how the elements of a web page are structured and presented, determining aspects such as colors, fonts, margins and positioning. Instead of addressing the structure and content of the site, CSS focuses on appearance, allowing a clear separation between content and its style. By understanding CSS, you gain the ability to customize the aesthetics of a web page, which is critical to the design and user experience.
What is Flexbox?
Flexbox is an abbreviation for "Flexible Box"; it is a CSS layout model made to facilitate the creation of flexible layouts and the distribution of space between elements in a container, even when the size of the elements is unknown or dynamic. Flexbox provides an efficient way to design responsive and flexible user interfaces without having to rely heavily on complicated positioning and float rules.
Some of the key concepts of Flexbox include:
- Flex Containerflex container: The flex container is the parent element that wraps the child elements and establishes a flexible context for them.
- Flexible Items (Flex Items): These are the child elements contained within the flex container, and are the ones that are organized and distributed according to Flexbox rules.
- Main Axis and Cross Axis: Flexbox operates on two axes, the main axis that follows the flow of the elements and the transverse axis that is perpendicular to the main axis.
- Flow Direction (Flex Direction)The direction in which the flexible elements are placed in the container, either in a row or in a column.
- Alignment and JustificationFlexbox provides properties for aligning and justifying elements on the main and transverse axis, facilitating precise design control.
Flexbox Defense

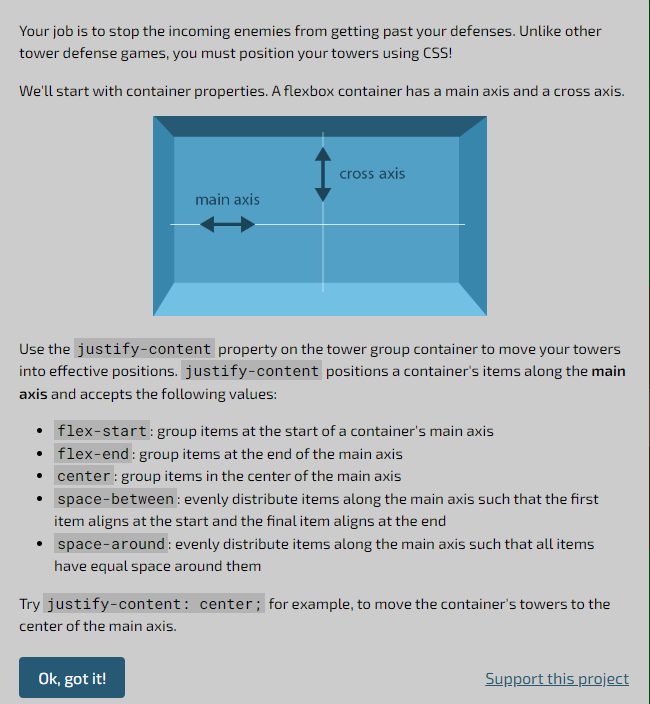
Flexbox Defense uses a game mechanic to help understand how Flexbox properties work when positioning elements in a web interface.
At Flexbox DefenseIn Flexbox, you must use the properties of Flexbox to defend your towers against enemy attacks. The game presents challenges that become progressively more complex, allowing you to practice and apply your knowledge of Flexbox in an interactive and fun way.
Flexbox Froggy

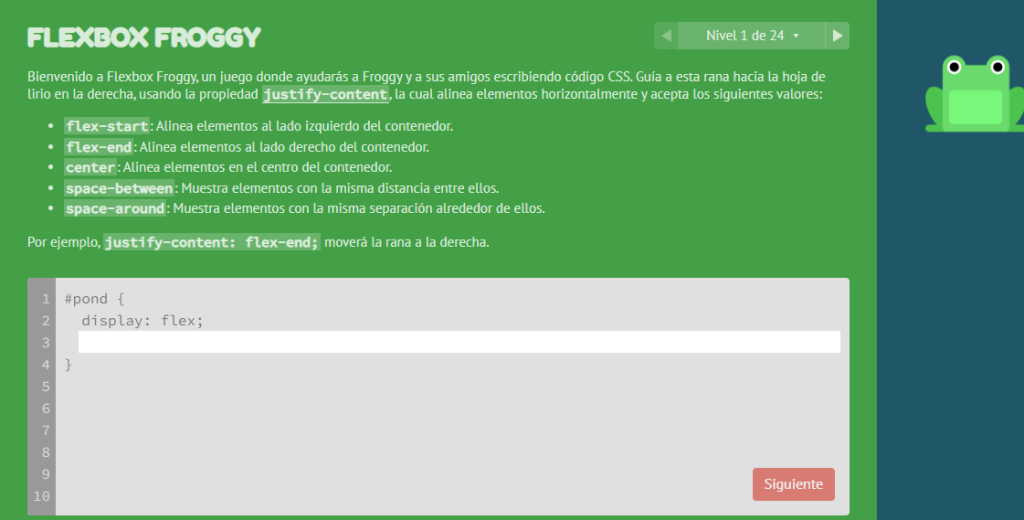
Flexbox froggy uses drag-and-drop mechanics to help you understand how Flexbox properties work when positioning elements in a grid.
You must complete a series of challenges, moving and arranging frogs into lilies using the Flexbox properties correctly. Each level introduces a new Flexbox concept or property that you must apply to advance in the game.
Knights of The Flexbox Table

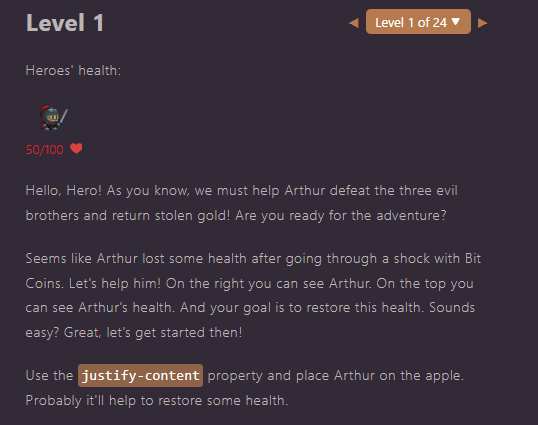
Knights of The Flexbox Table is a free educational CSS game that consists of discovering hidden chests, using the flexibility of Flexbox to discover what is in the chests.
Flexbox Adventure

Flexbox Adventure contains 24 levels, which will become increasingly complex. To pass these levels, you must know specific FlexBox properties with advanced knowledge of them.
Flexbox Zombies

Flexbox Zombies Develops a detailed story that clarifies CSS syntax and provides guidance on when and how to use each property. Lessons progress gradually in a sequence that allows you to return to the story over time.
Grid Attack

Grid Attack contains more than eighty levels that teach you how to use CSS Grid properties.
It contains three game modes: Easy, Medium and Hard, with different levels of CSS Grid knowledge (CSS Grid allows the creation of more complex and flexible page layouts. This system organizes content into rows and columns, providing precise control over the layout of a web page).
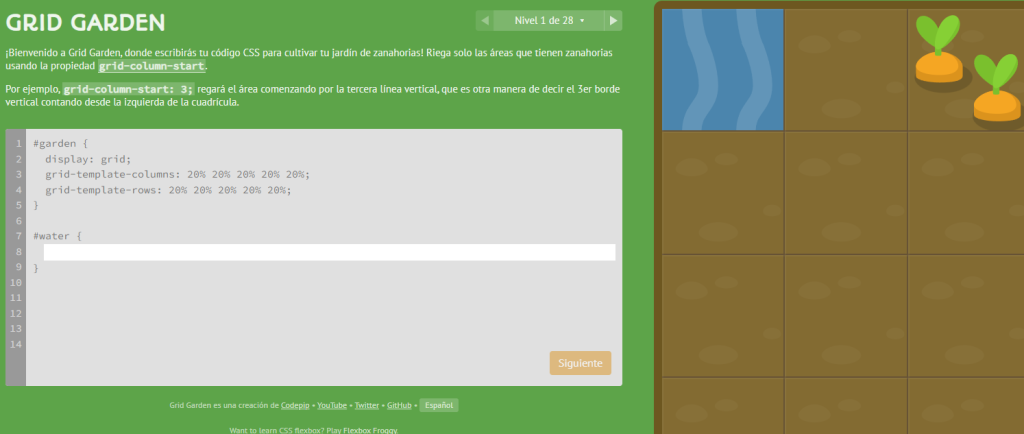
Grid Garden

The purpose of Grid Garden is to grow carrots. By successfully mastering this challenge throughout the 28 levels, you will reach a significant level of CSS Grid proficiency.
Conclusion
By learning coding through interactive games, you can develop indispensable web design skills in a fun and practical way. If you are passionate about continuing to explore and learn about the digital world, technology and web development, we invite you to read more content in our ClickPanda blog. You will find a wide variety of related topics that will inspire you and enrich your knowledge.