Tabla de Contenidos
Introducción
El proceso de aprender CSS puede ser no solo educativo sino también divertido y cautivador. Sumergirse en el mundo del diseño web puede ser una experiencia apasionante, especialmente cuando podemos incorporar elementos lúdicos. En lugar de abordar CSS de manera convencional, te hablaremos un poco acerca de plataformas que han transformado la educación en desarrollo web en una experiencia divertida y desafiante.
CSS
Cascading Style Sheets o Hojas de Estilo en Cascada. CSS es un lenguaje de estilo utilizado para describir la presentación visual de un documento escrito en HTML(Hypertext Markup Language o Lenguaje de Marcado de Hipertexto, estándar utilizado para la creación y el diseño de páginas web) o XML( Extensible Markup Language o Lenguaje de Marcado Extensible, es un estándar de formato de texto diseñado para almacenar y transportar datos de manera legible tanto para humanos como para máquinas). Su función principal es definir cómo se estructuran y se presentan los elementos de una página web, determinando aspectos como colores, fuentes, márgenes y posicionamiento. En lugar de abordar la estructura y el contenido del sitio, CSS se concentra en la apariencia, permitiendo una separación clara entre el contenido y su estilo. Al entender CSS, adquieres la capacidad de personalizar la estética de una página web, lo que resulta fundamental para el diseño y la experiencia del usuario.
¿Qué Es Flexbox?
Flexbox es una abreviatura de «Flexible Box»; es un modelo de diseño en CSS hecho para facilitar la creación de diseños flexibles y la distribución de espacio entre elementos en un contenedor, incluso cuando el tamaño de los elementos es desconocido o dinámico. Flexbox proporciona una manera eficiente de diseñar interfaces de usuario responsivas y flexibles sin tener que depender en gran medida de reglas complicadas de posicionamiento y flotación.
Algunos de los conceptos clave de Flexbox incluyen:
- Contenedor Flex (Flex Container): El contenedor flex es el elemento padre que envuelve a los elementos hijos y establece un contexto flexible para ellos.
- Elementos Flexibles (Flex Items): Estos son los elementos hijos contenidos dentro del contenedor flex, y son los que se organizan y distribuyen según las reglas de Flexbox.
- Eje Principal (Main Axis) y Eje Transversal (Cross Axis): Flexbox opera en dos ejes, el eje principal que sigue el flujo de los elementos y el eje transversal que es perpendicular al eje principal.
- Dirección del Flujo (Flex Direction):Se refiere a la dirección en la que los elementos flexibles se colocan en el contenedor, ya sea en fila o en columna.
- Alineación y Justificación (Alignment and Justification):Flexbox proporciona propiedades para alinear y justificar elementos en el eje principal y transversal, facilitando el control preciso del diseño.
Flexbox Defense

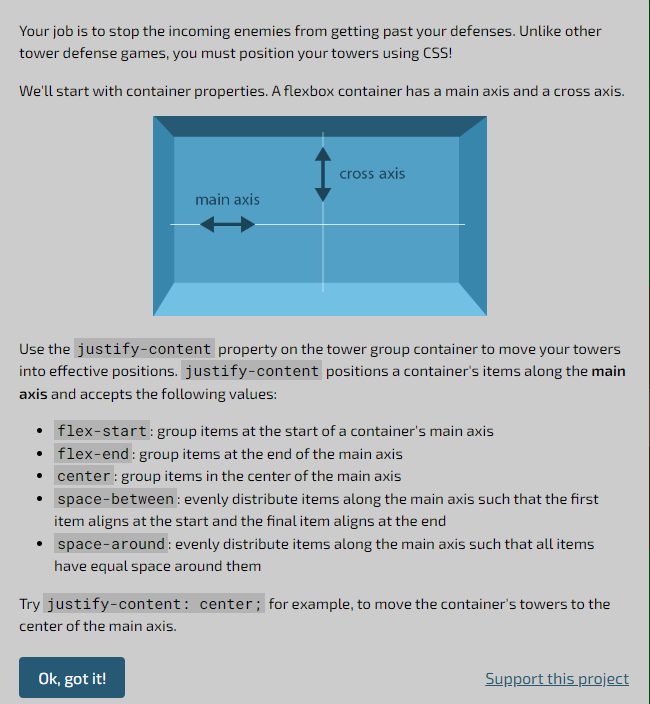
Flexbox Defense utiliza una mecánica de juego para ayudar a comprender cómo funcionan las propiedades de Flexbox al posicionar elementos en una interfaz web.
En Flexbox Defense, debes utilizar las propiedades de Flexbox para defender tus torres contra ataques enemigos. El juego presenta desafíos que se vuelven progresivamente más complejos, lo que permite practicar y aplicar tus conocimientos sobre Flexbox de manera interactiva y divertida.
Flexbox Froggy

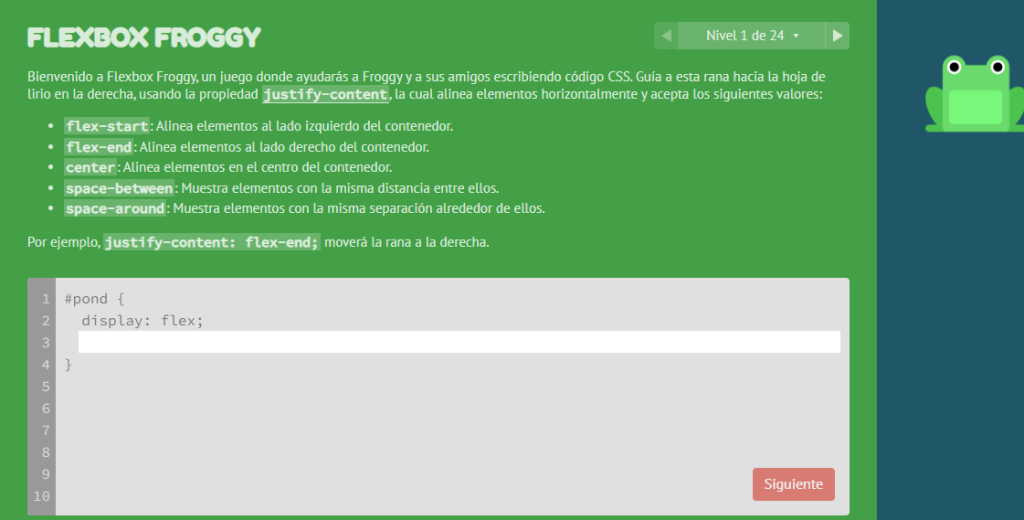
Flexbox froggy utiliza la mecánica de arrastrar y soltar para ayudar a comprender cómo funcionan las propiedades de Flexbox al posicionar elementos en una cuadrícula.
Debes completar una serie de desafíos, moviendo y ordenando ranas en lirios utilizando las propiedades de Flexbox correctamente. Cada nivel presenta un nuevo concepto o propiedad de Flexbox que debes aplicar para avanzar en el juego.
Knights of The Flexbox Table

Knights of The Flexbox Table es un juego educativo gratuito de CSS que consiste en descubrir cofres escondidos, utilizando la flexibilidad de Flexbox para descubrir qué hay en los cofres.
Flexbox Adventure

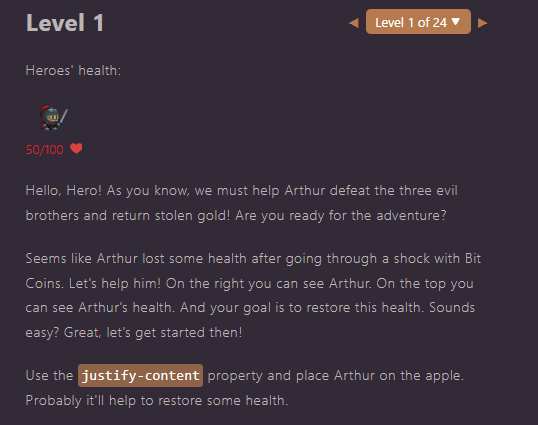
Flexbox Adventure contiene 24 niveles, que cada vez serán más complejos. Para superar estos niveles, debes saber propiedades específicas de FlexBox con conocimiento avanzado de estas.
Flexbox Zombies

Flexbox Zombies Desarrolla una historia detallada que aclara la sintaxis de CSS y proporciona orientación sobre cuándo y cómo utilizar cada propiedad. Las lecciones avanzan gradualmente en una secuencia que te permite volver a la historia a lo largo del tiempo.
Grid Attack

Grid Attack contiene más de ochenta niveles que te enseñan como utilizar las propiedades de CSS Grid.
Contiene tres modos de juego: Facil, medio y dificil, con diferentes niveles de conocimiento en CSS Grid (CSS Grid permite la creación de layouts de página más complejos y flexibles. Este sistema organiza el contenido en filas y columnas, proporcionando un control preciso sobre el diseño de una página web).
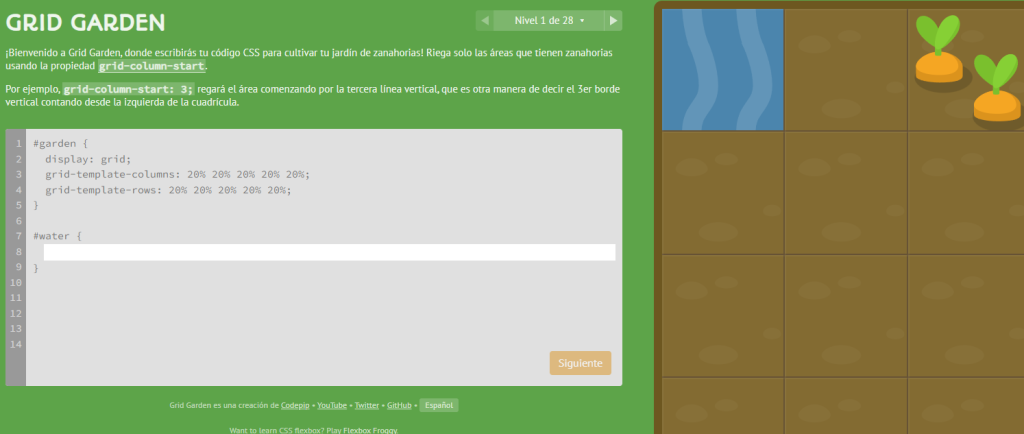
Grid Garden

El propósito de Grid Garden es cultivar zanahorias. Al dominar con éxito este desafío a lo largo de los 28 niveles, alcanzarás un nivel de competencia significativo de CSS Grid.
Conclusión
Al aprender codificación a través de juegos interactivos, puedes desarrollar habilidades indispensables de diseño web de manera práctica y divertida. Si te apasiona seguir explorando y aprendiendo del mundo digital, tecnología y desarrollo web, te invitamos a leer más contenidos en nuestro blog ClickPanda. Encontrarás una amplia variedad de temas relacionados que te inspirarán y enriquecerán tu conocimiento.