
En este artículo queremos compartirte un guía con el paso a paso para que puedas optimizar la instalación de tu WordPress.
Recuerda que WordPress cuenta con una gran cantidad de excelentes complementos y temas que facilitarán la creación de tu sitio web y, a la vez, te proporcionarán una página completa, con las funciones necesarias para ti y tus usuarios.
Sin embargo, es importante que tengas en cuenta que en su proceso de instalación puede saturarse y este no este del todo optimizado, lo que perjudicará el rendimiento de tu sitio WordPress.
En esta guía, te contaremos sobre algunos complementos gratuitos y te daremos algunas recomendaciones para que puedas optimizar tu página.
Recuerda que es esta guía te hablaremos únicamente sobre problemas y soluciones de optimización de “front-end”.
Nota: Si después de seguir el paso a paso y los consejos que te daremos en esta guía, tu sitio aún presenta problemas de rendimiento, debes revisar tu alojamiento o la optimización del código “back-end”.
¡Ahora sí! Vamos al paso a paso de la optimización…
PASO A PASO:
- Prueba tu web con GTmetrix:
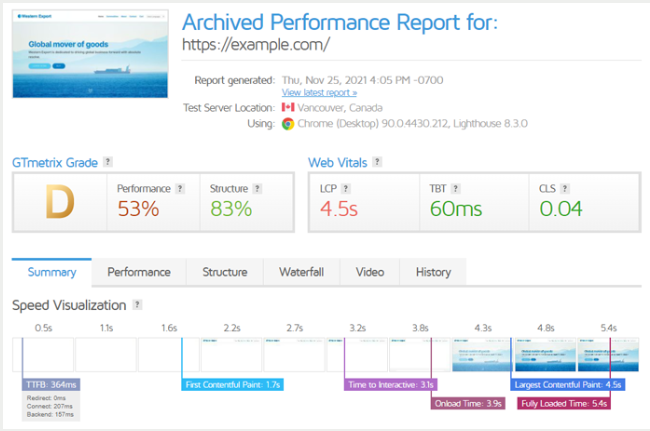
Antes de realizar cualquier optimización, prueba tu página en GTmetrix.com para que puedas saber cómo está tu web y tener un punto de referencia sobre el rendimiento.

Te recomendamos iniciar sesión o crear una cuenta (es gratuita) para que puedas analizar tu sitio con GTmetrix.com, de esta forma podrás monitorear diariamente y hacer el seguimiento del rendimiento de tu sitio.
También te recomendamos que vuelvas a analizar tu página en GTmetrix.com después de que realices cada paso de optimización para que puedas ver qué elementos han mejorado el funcionamiento de tu página o, por el contrario, qué pasos posiblemente empeoren las cosas.
- Haz una copia de seguridad:
Es fundamental que hagas una copia de seguridad de tu instalación de WordPress antes de la optimización.
Puedes usar cualquiera de los complementos de WordPress para hacer la copia de seguridad. En esta guía te mostraremos cómo usar UpdraftPlus para hacer tu copia de seguridad, esta incluye base de datos, complementos, temas, cargas, entre otros.
Sigue las instrucciones para activar UpdraftPlus:
- Descarga UpdraftPlus: En la sección «Complementos» de tu WordPress busca UpdraftPlus, descárgala, después instálala y activa el complemento.
- Copia de seguridad WordPress: Ahora que UpdraftPlus está instalado y activado, puedes comenzar a hacer una copia de seguridad de tu instalación de WordPress.
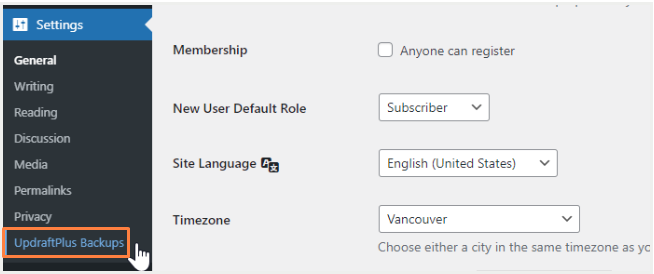
- Abre la configuración de UpdraftPlus: En la sección «Configuración» en la barra lateral de WordPress, tendrás acceso a una nueva opción de menú llamada «Copias de seguridad de UpdraftPlus «. Haz clic en esta opción para abrir la configuración del complemento.

- Haz clic en la opción «Copia de seguridad ahora»: Aparecerá una ventana, en esta debes asegurarte de que las opciones «Incluir su base de datos en la copia de seguridad» e «Incluir sus archivos en la copia de seguridad» estén seleccionadas.
- Elimina los complementos no deseados o no utilizados:
Es común que, con el paso del tiempo, hayas instalado muchos complementos en tu sitio web de WordPress. Puede ser que algunos de estos solo los hayas usado por un corto período de tiempo y ya no los necesites; por eso, es importante que los revises y elimines los que ya no usas.
La desactivación de complementos es una de las mejores formas de optimizar el rendimiento de tu sitio de WordPress. Sin embargo, debes tener en cuenta que, en algunos casos, simplemente desactivar tus complementos no es suficiente.
Por lo tanto, la práctica recomendada es eliminar por completo los complementos no deseados si ya no los necesitas.
También te recomendamos actualizar todos tus complementos, ya que pueden contener mejoras de rendimiento y/o correcciones de seguridad, entre otras mejoras.
- Optimizar Imágenes:
La optimización de imágenes es una tarea importante y, en muchos casos, de alto impacto en la optimización de WordPress, ya que ayuda con la revisión eficiente de codificación de imágenes y reduce el tamaño total de la página.
Existen muchas opciones de complementos para la optimización de imágenes de WordPress, pero en este artículo te hablaremos de Smush, por ser el complemento más popular para optimizar las imágenes.
Sigue las instrucciones para optimizar tus imágenes usando Smush:
- Descarga Smush: NOTA: El procedimiento para hacer esto es el mismo que con los otros complementos.
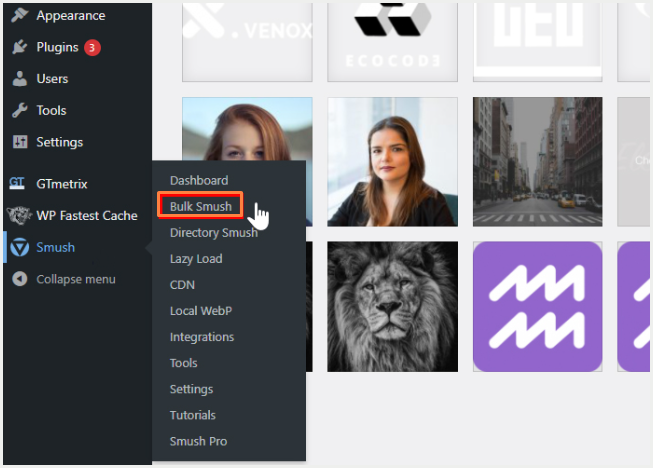
- Una vez que hayas activado el complemento, tendrás acceso a una nueva opción de menú llamada «Smush«.
- Abre la configuración de Bulk Smush: Pasa el cursor sobre la opción de menú Smush y verás una lista de opciones de submenú; haz clic en «Bulk Smush».

- Ve a la parte de abajo y habilita las siguientes configuraciones:
Tamaño de imagen
Selecciona todas las imágenes de la biblioteca para optimizarlas, incluye las generadas por WordPress.
Si deseas optimizar ciertos tamaños selecciona “Personalizado”.
Compresión automática
Habilita «Comprimir automáticamente mis imágenes al cargarlas»,
Esto garantiza que cualquier imagen nueva se optimice automáticamente.
Metadatos
Habilita la opción «Eliminar los metadatos de mi imagen», así, se eliminarán los datos adicionales que se han almacenado de tus imágenes como, por ejemplo, la configuración de la cámara, el perfil de color, los datos EXIF, etc.
No habilites esta opción si las imágenes dependen de perfiles de color para mostrarse en sus colores preferidos.
Recuerda dar clic en “Guardar cambios” cuando termines.
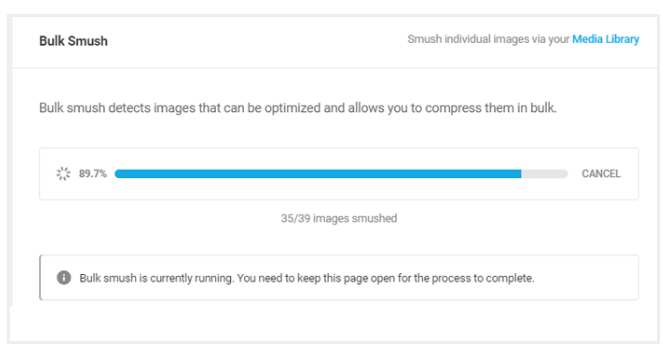
- Haz clic en «Bulk Smush Now»
Ten en cuenta que la versión gratuita se limita a optimizar grupos de 50 archivos adjuntos a la vez. Si tienes más de 50 imágenes que deben borrarse, tendrás que repetir los pasos anteriores.

Nota: Asegúrate de no salir de esta sección hasta que se haya terminado la tarea.
- Guarda en caché:
Con el almacenamiento en caché, tu sitio web brindará datos ya generados (es decir, contenido almacenado en caché) a los visitantes, en lugar de generar datos para cada visita.
Esto mejora el tiempo de descarga de la página y reduce el tiempo del servidor/back-end, mejorando el TTFB y otras métricas de rendimiento.
Para que tengas mejores resultados, si tienes una instalación de WordPress de misión crítica y estás buscando una solución de almacenamiento en caché del siguiente nivel, te recomendamos “WP Rocket”
¡Aviso importante! Te recomendamos que en este punto analices tu página y, si el almacenamiento en caché y la optimización de imágenes le generan un rendimiento suficiente, puedes detenerte y continuar con el Paso 8.
Si ves que todavía le falta rendimiento, puedes seguir implementando los siguientes pasos. Pero ten en cuenta que debes hacer estos pasos con precaución ya que podrían interferir con el rendimiento y funcionalidad de tu página web. Si no eres un experto en este tema te recomendamos el apoyo de un desarrollador.
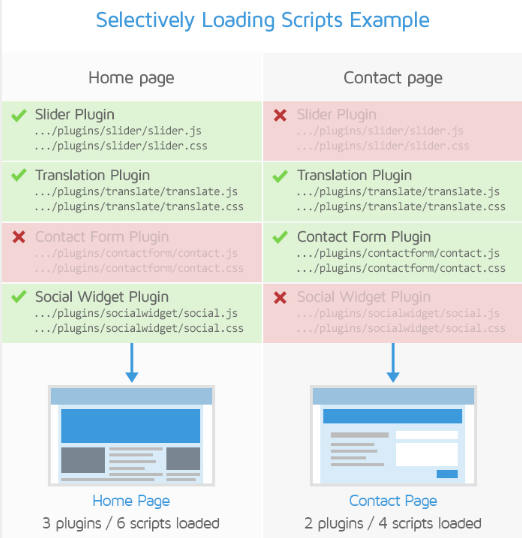
- Carga secuencias de comandos:
A medida que vas agregando complementos a tu instalación de WordPress, los scripts de los complementos se agregan al encabezado global de tu página, lo que significa que se cargan en cada página.
Entonces, cada vez que un visitante carga tu página, también se cargan todos los scripts de complementos. A más complementos más scripts tendrá tu web, lo que puede tener un gran impacto en su rendimiento.
Para mejorar el rendimiento de tu página puedes hacer que solo se carguen los scripts que realmente se necesitan.

Puedes usar el plugin Asset Cleanup que te permitirá identificar y eliminar solicitudes innecesarias de páginas específicas para que tu página pueda cargarse más rápido.
Sigue las instrucciones si quieres utilizar Asset Cleanup.
- Descarga Asset Cleanup:
NOTA: El procedimiento para hacer esto es el mismo que con los otros complementos.
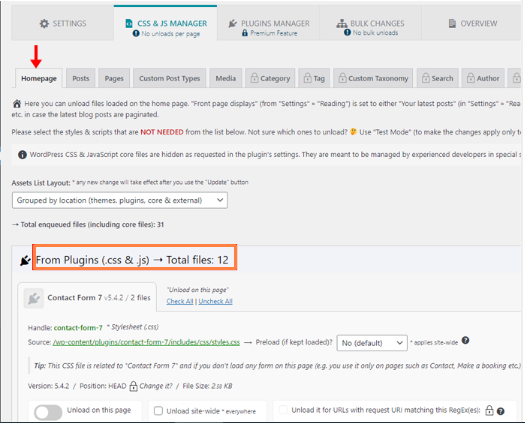
- Abre la configuración del Administrador de CSS y JS, aparecerá una lista de solicitudes CSS/JS de varios complementos, temas y otros servicios de terceros que se están cargando en tu sitio.
- Ten en cuenta que se comienza con solicitudes que se cargan en la página de inicio, que es la opción predeterminada (revisa que la página de inicio esté seleccionada en la parte superior de la configuración).

- Identifica y descarga solicitudes que no son necesarias para la página de inicio. Una forma de identificar si un archivo no es necesario es mirar qué complemento está solicitando el archivo y ver cuál es el nombre del archivo.
- Borra el caché de tu página y carga tu página de inicio navegando como incógnito para que puedas probar el diseño y la funcionalidad.
Si ves que se presentan algún problema, revierte los scripts que descargaste, te toca hacerlo uno a uno.
- Una vez que hayas completado la página de inicio, puedes hacer lo mismo en las siguientes páginas. Escribe palabras clave en la barra de filtro (p. ej., Acerca de, Contacto, etc.) y haz clic en la página que quieres limpiar.
Ahora deberías poder ver una lista de solicitudes CSS/JS para esa página en particular. Identifica y elimina las solicitudes que no son necesarias en esta página.
- Recuerda repetir este paso según lo veas necesario en cada una de las páginas de tu sitio web. ¡Y vuelve a PROBAR que todo esté funcionando bien!
- Optimizar el servidor:
El rendimiento web es una combinación de rendimiento “back-end” y “front-end”.
La mayoría de las optimizaciones que has realizado hasta este punto están relacionadas con complementos para mejorar la estructura frontal; por esto, es importante que te asegures de que en la parte del alojamiento las cosas también estén funcionando manera eficiente.
Además de elegir un alojamiento más potente y optimizar tu código de “back-end”, hay algunas cosas que puedes hacer como usuario de WordPress para mejorar el rendimiento de tu sitio:
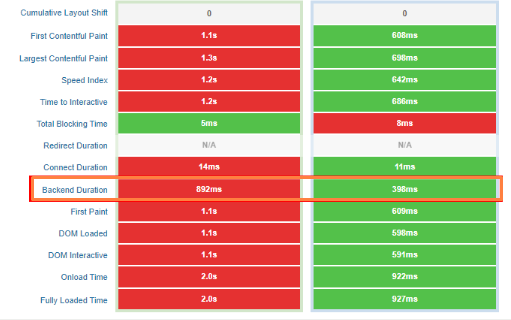
- Precargar el Intérprete: De forma predeterminada, PHP carga y analiza cada secuencia de comandos de la aplicación cada vez que se realiza una solicitud al servidor.
Precargar el intérprete implica cargar bibliotecas y marcos en la memoria caché antes de ejecutar cualquier código de aplicación. En algunos casos, esto puede resultar en una mejora significativa en el tiempo de procesamiento del servidor.

- En el ejemplo anterior, la precarga de los scripts PHP resultó en una mejora del 55 % en la duración del “back-end”, acelerando todos los demás tiempos y dando como resultado una carga de página más rápida en general.
- Una forma de precargar scripts PHP es usando PHP-FPM (Administrador de procesos FastCGI). En WordPress, puedes comprobar si la interfaz de tu servidor ya utiliza PHP-FPM pasando el cursor sobre «Herramientas» en la barra lateral de WordPress y haciendo clic en “Site Health”.
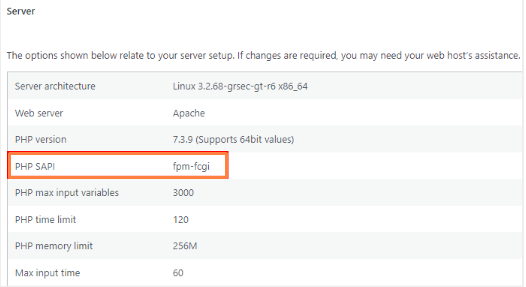
- Después, debes hacer clic en “Información” y navegar hasta el submenú «Servidor». Si estás utilizando PHP-FPM, el campo PHP SAPI debería mostrar fpm-fcgi.

- Para habilitar PHP-FPM debes habilitarlo en el lado del servidor. Puedes hacerlo a través del panel de administración de tu alojamiento (p. ej., cPanel) o puede que necesites contactarte con soporte técnico de tu proveedor de alojamiento para que te ayude a habilitarlo.
Ten en cuenta que es posible que PHP-FPM no esté disponible para todos los servicios de alojamiento. Esto es especialmente cierto para los planes de alojamiento de bajo costo.
- Actualización de la versión de PHP: Es importante que te asegures de que estás ejecutando la última versión de PHP para la configuración de alojamiento. Actualizar tu versión de PHP puede ayudarte a obtener algunos beneficios de rendimiento y seguridad, así como acceso a nuevas funciones de WordPress.
Si quieres verificar tu versión de PHP (necesitarás derechos de administrador), pon el cursor sobre «Herramientas» en la barra lateral de WordPress y haz clic en «Site Health».
- Analiza tu página nuevamente:
Cuando ya hayas terminado de hacer los pasos anteriores, puedes volver a analizar tu página web en GTmetrix.com) y comprueba su rendimiento.
Deberías ver mejoras en las siguientes métricas:
- Grado GTmetrix.com
- Puntuaciones de rendimiento/estructura
- Primera pintura con contenido
- Pintura con contenido más grande
- Tiempo para Interactivo
- Índice de velocidad
- Número de solicitudes
También deberías ver mejoras en las siguientes auditorías:
- Eliminación de los recursos que bloquean el renderizado
- Minimización de CSS/JavaScript
- Reducción CSS/JavaScript no utilizados
- Codificación de imágenes de manera eficiente
- Compresión de texto
- Servicio de activos estáticos con una política de caché eficiente
WordPress tiene muchos Plugins o complementos que te permitirán crear fácilmente tu sitio web con todas las funciones necesarias; así como también, te ayudarán a optimizar el rendimiento para que tus usuarios tengan una buena experiencia en la navegación por tu página.
Los complementos de optimización de los que te hablamos en esta guía son una buena opción para mejorar el rendimiento y son compatibles para la mayoría de los sitios web.
Si tienes una página web de WordPress, prueba esta guía y mejora la experiencia de tu web para todos tus visitantes.
Si tienes problemas con alguno de los pasos, recuerda que en ClickPanda contamos con asesorías o apoyo técnico 24/7, comunícate con nosotros y estaremos encantados de ayudarte a hacer de tu página web un mejor sitio.
Si quieres saber más sobre WordPress te invitamos a leer los siguientes artículos de nuestro Blog:






