
n la era digital en la que vivimos, el diseño web se ha convertido en una parte esencial para cualquier negocio o proyecto en línea. Y con el crecimiento constante del uso de dispositivos móviles, es crucial garantizar que los sitios web se adapten a diferentes tamaños de pantalla y dispositivos. Aquí es donde entra en juego el diseño web responsivo. En este artículo, exploraremos en detalle qué es el diseño web responsivo y cómo puede mejorar la experiencia del usuario en la web.
¿Qué es el diseño web responsivo?
El diseño web responsivo, también conocido como diseño adaptable o responsive design en inglés, se refiere a un enfoque de diseño y desarrollo web que busca crear sitios que se adapten y respondan automáticamente a diferentes dispositivos y tamaños de pantalla. En lugar de crear versiones separadas del sitio web para cada tipo de dispositivo, el diseño web responsivo utiliza técnicas y tecnologías como HTML5, CSS y JavaScript para adaptar la apariencia y el diseño del sitio de manera fluida.
El diseño web responsivo, se encarga de reconocer las necesidades de los usuarios según el dispositivo que utilicen para navegar. La clave de este enfoque radica en la capacidad del diseño web responsivo para detectar las características del dispositivo y ajustar la disposición y los elementos de la página en consecuencia. Esto significa que un sitio web diseñado de forma responsiva se verá y se sentirá diferente según el dispositivo utilizado, ya sea un ordenador de escritorio, una tableta o un teléfono móvil. Los elementos como el tamaño de las imágenes, el diseño de la navegación y el posicionamiento del contenido se optimizan para ofrecer una experiencia de usuario óptima en cada dispositivo.
Beneficios del diseño web responsivo
Experiencia del usuario mejorada: Al adaptarse a diferentes dispositivos, el diseño web responsivo garantiza una experiencia de usuario coherente y agradable, independientemente del dispositivo que se utilice para acceder al sitio. Esto reduce la necesidad de desplazamiento horizontal o zoom, lo que facilita la navegación y la lectura del contenido.
Mejor rendimiento en los motores de búsqueda: Los motores de búsqueda, como Google, favorecen los sitios web responsivos, ya que ofrecen una experiencia más satisfactoria a los usuarios. Esto puede resultar en una mejor clasificación en los resultados de búsqueda y una mayor visibilidad en línea.
Ahorro de tiempo y costos: En lugar de crear múltiples versiones del sitio web para diferentes dispositivos, el diseño web responsivo permite un desarrollo eficiente y un mantenimiento más sencillo. Esto reduce los costos y el tiempo dedicado a la gestión de múltiples sitios web.
Adaptabilidad a futuros dispositivos: Con la constante evolución de los dispositivos y tecnologías, el diseño web responsivo brinda flexibilidad para adaptarse a futuros dispositivos y pantallas sin requerir cambios drásticos en el diseño del sitio web.
Existe gran variedad en los tamaños de las pantallas, además las medidas de estas cambian constantemente, por esta razón, es importante que el contenido de tu página web pueda adaptarse a cualquier tamaño de pantalla.
A continuación, te explicaremos los conceptos básicos sobre diseño responsivo para que puedas emplearlos y, así, tus usuarios no se perderán de nada y disfrutarán mientras navegan por tu web.
Conceptos básicos del diseño web responsivo
Configura la ventana gráfica
En el diseño web responsivo, la configuración de la ventana gráfica, también conocida como viewport, es un aspecto fundamental para lograr una correcta adaptación del sitio web a diferentes dispositivos y tamaños de pantalla. La configuración de la ventana gráfica se realiza a través de una etiqueta meta en el código HTML de la página.
Aquí tienes los pasos básicos para configurar la ventana gráfica en el diseño web responsivo:
- Etiqueta meta viewport:
En el encabezado del documento HTML, debes incluir la siguiente etiqueta meta para especificar la configuración de la ventana gráfica:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Esta etiqueta le indica al navegador cómo debe ajustar el contenido en función del ancho del dispositivo y establece el nivel de escala inicial. El valor «width=device-width» indica que el ancho de la ventana gráfica debe ser igual al ancho del dispositivo. El valor «initial-scale=1.0» establece el nivel de escala inicial en 1, lo que significa que el contenido se mostrará sin ninguna escala aplicada.
- Opciones adicionales:
Además de los valores básicos mencionados anteriormente, existen otras opciones que puedes utilizar en la etiqueta meta viewport para afinar la adaptación del diseño, por ejemplo:
- «minimum-scale» y «maximum-scale»: Estos valores permiten establecer los límites mínimo y máximo de escala permitidos para el contenido en el dispositivo.
- «user-scalable«: Si se establece en «no», se deshabilita la capacidad del usuario para hacer zoom en el contenido de la página.
- «initial-scale«: Puedes ajustar este valor según tus necesidades para controlar la escala inicial del contenido.
Es importante tener en cuenta que las opciones y sus valores pueden variar según las necesidades específicas de tu diseño y las directrices de compatibilidad con diferentes dispositivos.
- Pruebas y ajustes:
Una vez que hayas configurado la etiqueta meta viewport, es recomendable realizar pruebas en varios dispositivos y tamaños de pantalla para asegurarte de que el diseño se adapte correctamente. Puedes utilizar herramientas de desarrollo web, emuladores de dispositivos o simplemente probar el sitio en diferentes dispositivos reales para garantizar una experiencia de usuario coherente y agradable.
Adapta el contenido
Los usuarios están acostumbrados a moverse por los sitios web de forma vertical, casi no se desplazan de forma horizontal, por los tanto, obligarlos a desplazarse horizontalmente o a alejarse para ver toda la página, puede ser una mala experiencia para tu usuario.
Al desarrollar un sitio web móvil con una meta etiqueta de ventana gráfica, es fácil crear contenido que no encaje del todo dentro de la ventana gráfica especificada. Por eso, recuerda que debes ajustar el contenido para que se ajuste al ancho de la ventana gráfica, de modo que el usuario no necesite desplazarse horizontalmente.
Cuida las imágenes
En el diseño web responsivo, ajustar el tamaño de las imágenes es esencial para que se adapten correctamente a diferentes dispositivos y tamaños de pantalla. Hay varias formas de lograr esto:
- CSS con porcentajes o unidades relativas:
Puedes utilizar CSS(Cascading Style Sheets) que es un lenguaje de hojas de estilo utilizado para describir el aspecto y el formato de un documento HTML para ajustar el tamaño de las imágenes utilizando porcentajes o unidades relativas en lugar de valores absolutos. Por ejemplo, en lugar de establecer un ancho fijo en píxeles, puedes usar el porcentaje del ancho del contenedor padre:
img {
width: 100%;
height: auto;
}El código anterior establece que la imagen debe ocupar el 100% del ancho del contenedor padre y la altura se ajustará automáticamente para mantener la proporción original de la imagen.
- Etiqueta «max-width»:
Otra forma común de ajustar el tamaño de las imágenes en el diseño web responsivo es utilizar la propiedad CSS «max-width». Al establecer un valor máximo para el ancho de la imagen, esta se ajustará automáticamente para no exceder ese tamaño, manteniendo la proporción original:
img {
max-width: 100%;
height: auto;
}- Media queries:
También puedes utilizar media queries en tu CSS para establecer diferentes tamaños de imagen según el ancho de la ventana gráfica o el dispositivo. Por ejemplo, puedes definir diferentes estilos para imágenes en pantallas más pequeñas:
img {
max-width: 100%;
height: auto;
}
@media (max-width: 768px) {
img {
max-width: 50%;
}
}En el código anterior, las imágenes tendrán un ancho máximo del 100% en general, pero cuando la pantalla tenga un ancho máximo de 768 píxeles, las imágenes se reducirán al 50% de su ancho original.
- Etiqueta «picture» y atributo «srcset«:
La etiqueta «picture» y el atributo «srcset» permiten proporcionar diferentes versiones de una imagen para diferentes tamaños de pantalla. Esto asegura que se cargue la imagen adecuada según el dispositivo del usuario. Por ejemplo:
<picture>
<source srcset="image-large.jpg" media="(min-width: 1024px)">
<source srcset="image-medium.jpg" media="(min-width: 768px)">
<img src="image-small.jpg" alt="Imagen" />
</picture>En el ejemplo anterior, se proporcionan diferentes versiones de la imagen para pantallas grandes, medianas y pequeñas. El navegador seleccionará automáticamente la imagen apropiada según el tamaño de pantalla.
Estas son algunas de las técnicas comunes utilizadas para ajustar el tamaño de las imágenes en el diseño web responsivo. Puedes combinar estas técnicas según tus necesidades específicas y la complejidad de tu diseño para lograr una adaptación adecuada de las imágenes en diferentes dispositivos y pantallas.
Diseño en cuadrículas flexibles
Las dimensiones y el ancho de la pantalla en pixeles del CSS varían entre dispositivos, por esto el contenido no debe depender de un ancho de ventana.
Las técnicas modernas de diseño de CSS como: Flexbox, Diseño de cuadrículas y Multicol, facilitan la creación de estas cuadrículas flexibles, para que el contenido se ajuste a los diferentes tamaños de ventana.
Te contaremos brevemente cómo funciona cada una:
- Flexbox
Este método de diseño es perfecto para cuando tienes un conjunto de elementos de diferentes tamaños y te gustaría que encajen en una fila o más.
En un diseño responsivo, puedes usar Flexbox para mostrar elementos en una sola fila o en varias filas a medida que disminuye el espacio disponible.
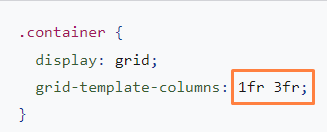
- Diseño de cuadrículas CSS
Este tipo de diseño te permite la creación sencilla de cuadrículas flexibles. Puedes usar el diseño de cuadrícula y la “fr”, que representa una parte del espacio disponible en el contenedor.

La cuadrícula también se puede utilizar para crear diseños regulares, con tantos elementos como quepan. El número de pistas disponibles se reducirá a medida que se reduzca el tamaño de la pantalla.
- Diseño de varias columnas
Para ciertos tipos de diseño, puedes usar un diseño de columnas múltiples (Multicol), con el que puedes crear varias columnas responsivas con la propiedad de “column-width”.
Mejora la capacidad de respuesta con consulta de medios
Seguramente en algún punto necesitarás realizar cambios más extensos en tu diseño para permitir ajustes en pantallas de un tamaño fuera de lo común, donde no te servirán las técnicas que te acabamos de explicar.
Las consultas de medios o media queries son filtros simples que se pueden aplicar a los estilos CSS. Estos facilitan el cambio de estilo según el tipo de dispositivo donde se verá el contenido.
Para proporcionar diferentes estilos, debes apuntar a un tipo de salida para poder incluir los estilos de impresión de la siguiente manera:

Para el diseño web responsivo, debes consultar las características del dispositivo para proporcionar un diseño diferente para pantallas más pequeñas, o cuando detectas que tu usuario está usando una pantalla táctil.
Consulta de medios basada en el tamaño de la ventana gráfica
La consulta de medios te permite crear una experiencia responsiva donde se aplican estilos específicos a cualquier tamaño de pantalla. La “característica” que se quiere detectar es el tamaño de la pantalla, con la que puedes probar lo siguiente:
- width ( min-width max-width )
- height ( min-height max-height )
- orientation
- aspect-ratio
Todas estas “características” tienen una excelente compatibilidad con los navegadores; para obtener más detalles, incluyendo la información de soporte del navegador, debes consultar el ancho, la altura, la orientación y la relación de aspecto en MDN( Mozilla Developer Network) es una plataforma web que proporciona una amplia documentación, recursos y guías para desarrolladores web, incluido el diseño web responsivo. Es una referencia ampliamente utilizada y confiable en la comunidad de desarrollo web.
Consulta de medios basados en la capacidad del dispositivo
En el mercado hay miles de dispositivos disponibles. Con algunas adiciones que son más recientes a la especificación de consultas de medios, puedes probar “características” como el tipo de puntero utilizado para interactuar con el dispositivo y si el usuario puede desplazarse sobre los elementos.
- hover
- pointer
- any-hover
- any-pointer
Estas funciones más recientes tienen un buen soporte en todos los navegadores modernos.
Usando any-hover y any-pointer
Las funciones de “any-hover” y “any-pointer” comprueban si el usuario tiene la capacidad de pasar el ratón sobre un elemento (hover). Ten cuidado al usarlos, pues tu usuario puedes sentirse obligado a usar el ratón cuando está empleando su pantalla táctil.
Cómo elegir los breakpoints
Los breakpoints son los puntos en los que se aplican cambios en el diseño para ajustarse a diferentes rangos de anchos de pantalla. Aquí tienes algunas pautas para ayudarte a elegir los breakpoints en el diseño web responsivo:
- Analiza tu audiencia objetivo: Comprender a quién va dirigido tu sitio web y cómo suelen acceder a él es esencial para determinar los breakpoints adecuados. Examina las estadísticas de uso, como el tamaño de pantalla más común entre tus usuarios o las dimensiones de dispositivos más utilizados, para identificar los puntos de quiebre clave.
- Considera los dispositivos más populares: Aunque la variedad de dispositivos es amplia, hay algunos tamaños de pantalla que son más comunes y ampliamente utilizados. Por ejemplo, los breakpoints populares suelen estar en torno a los 320px (dispositivos móviles pequeños), 768px (tabletas) y 1024px (pantallas de escritorio).
- Piensa en la experiencia del usuario: Los breakpoints deben permitir una transición suave y asegurar una experiencia de usuario óptima en cada punto de quiebre. Considera cómo se verá y funcionará tu diseño en cada tamaño de pantalla, y elige los breakpoints que permitan una adaptación fluida sin comprometer la legibilidad, usabilidad y estética.
- Utiliza media queries y datos de viewport: Las media queries son la herramienta principal para establecer breakpoints en CSS. Puedes utilizar la característica de consulta de medios para aplicar estilos específicos a diferentes tamaños de pantalla. Además, la configuración de la ventana gráfica (viewport) también puede influir en los breakpoints, ya que puedes ajustar la escala inicial y los límites mínimos y máximos de escalabilidad para adaptar el diseño.
- Realiza pruebas y ajustes: Es importante realizar pruebas en diferentes dispositivos y tamaños de pantalla para verificar que los breakpoints elegidos funcionen adecuadamente. Utiliza herramientas de desarrollo web, emuladores o prueba en dispositivos reales para observar cómo se adapta tu diseño en cada punto de quiebre y realizar ajustes según sea necesario.
Optimiza el texto para leer
La teoría clásica de la legibilidad sugiere que una columna ideal debe contener de 70 a 80 caracteres por línea (aproximadamente de 8 a 10 palabras en inglés). Por lo tanto, cada vez que el ancho de un bloque de texto supere las 10 palabras, considera agregar un breakpoint.
Evita ocultar contenido
Ten cuidado al elegir qué contenido ocultar o mostrar según el tamaño de la pantalla. No ocultes el contenido simplemente porque no cabe en la pantalla. El tamaño de la pantalla no es un indicador de lo que puede querer ver un usuario.
- Chrome DevTools: Una vez que hayas configurado tus consultas de medios de breakpoints, querrás ver cómo se ve tu sitio. Recuerda que puedes cambiar el tamaño de la ventana de tu navegador para activar los puntos de interrupción, pero Chrome DevTools tiene una función incorporada que facilita ver cómo se ve una página en diferentes puntos de interrupción.
Para ver tu página en diferentes breakpoints:
- Abre DevTools y luego activa el modo de dispositivo. Se abrirá en modo responsivo de forma predeterminada.
- Para ver tus consultas de medios, abre el menú de modo de dispositivo y selecciona “Mostrar consultas de medios” para mostrar tus breakpoints como barras de colores sobre tu página.
- Haz click en una de las barras para ver tu página.
- Haz click con el botón derecho en una barra para saltar a la definición de la consulta de medios.
El diseño web responsivo es una práctica esencial en la creación de sitios web en la actualidad. Al adaptarse a diferentes dispositivos y pantallas, garantiza una experiencia de usuario coherente y satisfactoria. Los beneficios de este enfoque incluyen una mejor clasificación en los motores de búsqueda, eficiencia en el desarrollo y adaptabilidad a futuras tecnologías. Al optar por el diseño web responsivo, puedes asegurarte de que tu sitio web esté preparado para el panorama digital en constante cambio.
Si quieres saber más sobre cómo optimizar tu página web te invitamos a visitar nuestro blog y leer los artículos de tu interés. En ClickPanda apoyamos y acompañamos a las pequeñas y medianas empresas, emprendimientos y negocios en su transformación y crecimiento digital, por esto creamos herramientas que faciliten su trabajo, con las que logren sus objetivos y cumplan sus sueños. No dudes en comunicarte con nosotros si necesitas aclarar alguna duda o si quieres más información sobre nuestros productos, servicios o planes.






